Getting Started
Create a Calendar
The first thing that you have to do once you’ve installed the plugin in your site is create a calendar. Go to the Event Calendar menu and select the Calendars submenu.
In the Calendar list page click the Add new calendar button.

The required fields when you create a new calendar are the title and a description, you can fill the rest of the fields later if you want. Also don’t forget to check the Active option:

Once created, you will see the calendar in the list page with the default shortcode that you can copy / paste in your posts or pages.

Importing Events
You can import / sync Events using a ics (iCal) file, a Facebook Event Link or a Facebook Page.
In the calendar list page, scroll down and you will find the import form where you can select to which calendar you want to import the events and optionally select a specific Category and Hour offset. Either upload the ics file or paste the Facebook Event/Page url.

For the Facebook import feature you will need to set the API keys in the general settings.
To sync with a live ical feed or facebook page, go to edit the calendar and you will find a section called Sync iCal Feed / Facebook Events where you can set the ICS feed / FB url and the sync frequency (hourly, once a day, twice a day). Optionally you can set a specific category to import those events.

The imported events can be edited / removed just like any other event.
Creating Events
After creating your first calendar, you can start adding events. In the Event Calendar menu select the All Events option to see the list of existing events.
In the top of this page you can click the Add New button.

When creating a new event, you can set a title, description, featured image and set the date / time / frequency.



There are 4 different recurrent frequencies, daily, weekly, monthly and yearly.. And there are extra options for each of them.



General Settings
From the general settings you can manage the user roles that will use the plugin in the backend, add custom CSS rules to change the default calendar styles, change the slug used for the events single page, set the Facebook API keys and add custom fields for the events and the frontend form.


Instructions to get the Facebook API keys
- If you are not registered as a developer in Facebook, you will have to register in https://developers.facebook.com/, go to Apps -> Register as a Developer
- Once you are registered go to https://developers.facebook.com/ Apps -> Create a new App and fill the form
- If you created the App succesfully, you will see the new App ID and Secret keys in the dashboard
Translations
The plugin is translation ready, please follow the steps bellow:
- 1. Download and install Poedit
- 2. Open the program after the installation. Click File > Open and find the
original dpProEventCalendar-en.po file located in the “languages” directory in
plugin root. - 3. Translate all the words to your language and save your translated file in
the same (“languages”) directory with name of your language and country
codes. - 4. If your language is Russian and the country is Russia, then you must
save the file like this: dpProEventCalendar-ru_RU.po. Use “dpProEventCalendar-“, then first
parameter is a language code, second parameter is a country code.
All languages codes can be found here:
http://www.gnu.org/software/gettext/manual/gettext.html#Language-Codes
and all countries codes can be found here:
http://www.gnu.org/software/gettext/manual/gettext.html#Country-Codes - 5. Define the language in wp_config.php. The parameters must be the
same as your *.po file name with your language and country code:
define(‘WPLANG’, ‘ru_RU’);
This plugin supports WordPress Multi Language
Updates
You can install the plugin updates from the wp-admin if you set the purchase code in the plugin’s
General Settings:

To get your purchase code, follow the instructions in Where is my purchase code?
Skins & Layouts
Choose a Layout
Once you created at least one calendar, you can pick one of the included layouts to display your events. Go to the Event Calendar menu, and click on Custom Shortcodes link.
In this page, select the calendar and choose one of the following layouts:
- Default – Default calendar view, you can choose a skin color, filter by a specific category or filter by a specific event.
- Upcoming Events – List of the upcoming events, you can limit the number of results to display
- Past Events – List of the past events, you can limit the number of results to display
- Accordion List – List of events by month, you can choose a skin color.
- Accordion Upcoming Events – List of events by month, you can limit the number of results to display and choose a skin color.
- List Events by Author – List of events by author, you can select a specific user or the current logged in.
- Calendar by Author – As above but using the calendar view.
- List of Bookings by Logged in User – List of the bookings created by the current logged in user.
- Today Events – List of today’s events
- Google Map Upcoming Events – Displays a Google Map with markers pointing to the locations of the upcoming events
- Grid Upcoming Events – Displays a grid of upcoming events using the featured image

Copy the generated shortcode and paste it in your post / page.
Skin Color
For some layouts you have the option to use a skin color that matches your theme design. Those colors are available and you can also use the Custom CSS option in the general settings to change them.
- Red
- Pink
- Purple
- Deep Purple
- Indigo
- Blue
- Light Blue
- Cyan
- Teal
- Green
- Light Green
- Lime
- Yellow
- Amber
- Orange
- Deep Orange
- Brown
- Grey
- Blue Grey
You can either select it on the custom shortcode generator or add it as a new parameter like this: [dpProEventCalendar id=”1″ skin=”blue_grey”]
- 11:00 am
First Monday of Every month
- 2:00 pm
Writing workshop
- 5:00 pm
Sample Event
- 3:00 pm
Watercolor Workshop
- 12:00 am
Sunday Event
- All Day
Working Days every two weeks
- All Day
Working Days every two weeks
- 2:00 pm
Writing workshop
- All Day
Working Days every two weeks
- 5:00 pm
Sample Event
- All Day
Working Days every two weeks
- 3:00 pm
Watercolor Workshop
- All Day
Working Days every two weeks
- 12:00 am
Sunday Event
- 7:00 pm
Art class
- 2:00 pm
Writing workshop
- 5:00 pm
Sample Event
- 3:00 pm
Watercolor Workshop
- 9:00 am
Third Saturday of Every Month
- 12:00 am
Sunday Event
- All Day
Working Days every two weeks
- All Day
Working Days every two weeks
- 2:00 pm
Writing workshop
- All Day
Working Days every two weeks
- 5:00 pm
Sample Event
- All Day
Working Days every two weeks
- 3:00 pm
Watercolor Workshop
- All Day
Working Days every two weeks
- 12:00 am
Sunday Event
- 2:00 pm
Writing workshop
Widgets
Multiple widgets are included in this plugin, to set them go to Appearance -> Widgets. In the left you will see the list of available widgets, search those who’s title starts with DP Pro Event Calendar and drag & drop them to your widgetized area on the right side:


You can use the different widget options to customize it, set a skin color, limit the number of results, filter by category & author, etc.
Bookings
Enable Bookings
To enable bookings you can either set it globally in the calendar options or only on specific events. It will add a “Book Event” button in most of the included layouts and in the event single page.
Go to the calendars list page, edit the calendar that you want to add bookings, and you will find the bookings section:

Here you can also set other settings like allow not logged in users to book events using their name and email address, display attendees counters, and edit the email templates for the user and the admin.
To allow bookings only on specific events you should set it off in the calendar settings and go to edit the event, scroll down the page until you see the “Booking” metabox.

In this page you can also set a limit of bookings for this event per date, in case that it is a recurrent event.
List of Bookings
Once a user submits a booking form, the user and the admin site will receive a confirmation through email. You can manage all the bookings in the event edit section, inside the “Booking” metabox.

You can also delete bookings and export them to an excel file.
User's Events
Frontend Form
To allow users create new events in the frontend, you have to edit your calendar and in the settings find the section called User’s Events, where you can activate it and set other options like allowing not logged in users to submit events, allow them to edit / remove their own events, publish them automatically (without approval) and show / hide some of the form fields.


Enabling this option will display an Add New button in the calendar layout.

Also you can use the add-event shortcode: [dpProEventCalendar id=”1″ type=”add-event” skin=”indigo”]
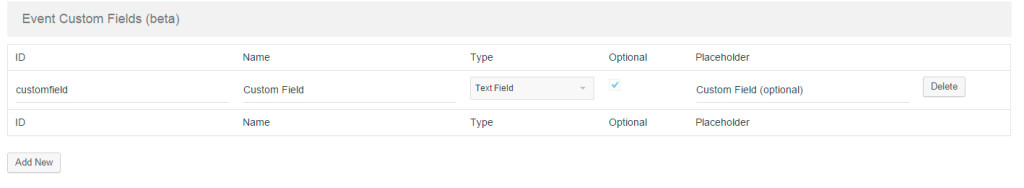
Adding Custom Fields
To add more fields to the Add Event Form, go to the General settings section of the plugin admin panel, and in the bottom you will find a list of already created custom fields and a button to add more.
At the moment you can only add Text fields and set a name and a placeholder. Those fields will be added in the event edit section to, inside the Event Data metabox.
Display Settings
Special Dates
To add a special date in a calendar, go to the calendar list. Click in the Special dates button.

Select a date and you will be able to see a list of all the special dates created.

Choose one special date from the list and it will be saved automatically.
Calendar Views
There are four different calendar views:
- Monthly Calendar (Displays a calendar with counters or event titles.)
- Monthly Event List (List all events in the month)
- Weekly (Events weekly as a schedule or a list)
- Daily (Events daily as a schedule or a list)
You can either set one as default in the calendar settings or use a custom shortcode like this:
[dpProEventCalendar id=”1″ view=”monthly”]
[dpProEventCalendar id=”1″ view=”monthly-all-events”]
[dpProEventCalendar id=”1″ view=”weekly”]
[dpProEventCalendar id=”1″ view=”daily”]
Also in the calendar settings you can set daily and weekly layouts to display events as a schedule or as a list.
Event Colors
To set an event color you have to create a special date first. In the plugin admin panel go to “Special Dates / Event Colors” section, you will be able to create a color and assign it a name.

Once created, go to edit / add new event and you will be able to select this color in the Event data section.

Coding
Actions
The following actions are available in the plugin:
| Name | Parameters | Description |
|---|---|---|
| pec_action_new_event | id_event | Runs when a user creates a new event from the frontend |
| pec_action_edit_event | id_event | Runs when a user edits an event from the frontend |
| pec_action_remove_event | id_event | Runs when a user removes an event from the frontend |
| pec_action_book_event |
id_booking id_event id_user |
Runs when a user books an event |
| pec_action_cancel_booking | id_booking | Runs when a user cancels a booking |
FAQ
Cache
To enable the built-in cache feature, go the calendars list, edit the calendar and scroll down until the cache section. There you will find a checkbox to enable it.

The cache will be cleared once you change the calendar settings or create / edit / remove an event.
Allow non-logged in users to book events
To allow non-logged in users to book events, go to the list of calendars, edit the calendar that you have created and you will find a section called Bookings.

Check the option named Allow non-logged in users tobook an event, and two new fields will apear in the booking form to introduce a name and an email.
Add a custom marker for GMap
Custom markers are supported for the GMap Upcoming Events shortcode / widget. Go to the plugin’s General Settings

In the Google Map Custom Maker field you can either introduce an url or upload an image to the media gallery. Recommended size is 32×32 px in PNG format.
Change pec-events slug
To change the default pec-events slug go to the plugin’s general settings, and you will find an option called “Slug”. You can change it for any other lower case word, check that the new slug is not in use by a page / post or it can cause a conflict with the permalink.